
Websaytıma yusifaliyevpro.com keçid edərək widgetə canlı baxış keçirə bilərsiz.
1. Mühit
Bu component NextJS 13 və üzəri (15-də daxil) versiyalar üçün hazırlanmışdır. Əvvəlcə aşağıdaki kodu yazaraq terminaldan lazımi kitabxanaları yükləyin. Ayrıca Tailwind CSS-i konfiqurasiya etməmisizsə, edin. Artıq bizə lazım olan hər şey hazırdır.

2. Qaynaq kodu
İndi isə layihənizdə yeni KofeAlWidget.tsx adlı component yaradın. Bura klikləyin və qaynaq kodunu kopyalayaraq həmin fayla yapışdırın və yadda saxlayın, artıq hər şey hazırdır.
3. İstifadə qaydası
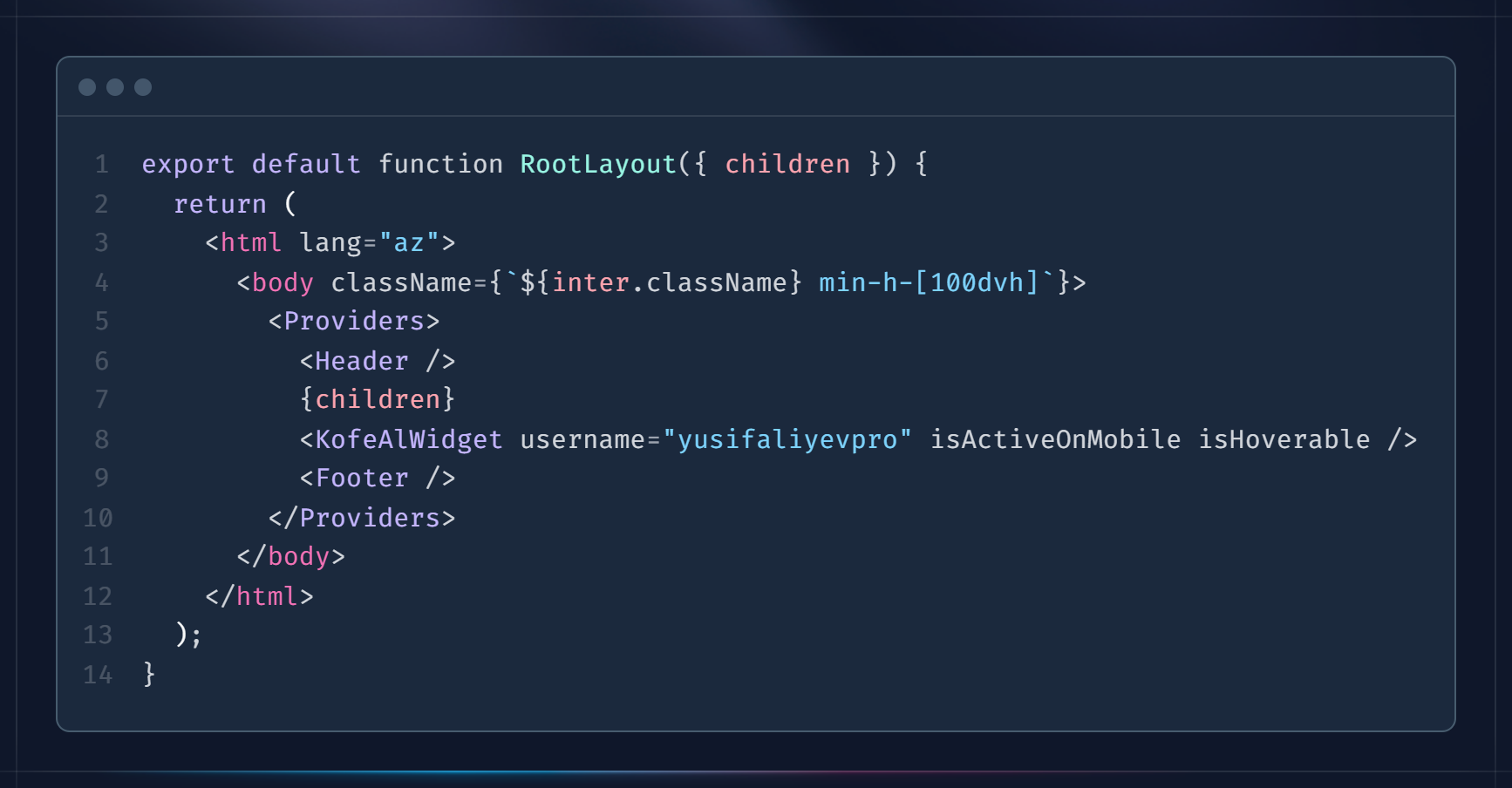
Əgər widgetin bütün səhifələrdə görünməsini istəyirsizsə, layout faylınıza aşağıdaki kimi <KofeAlWidget /> -i əlavə edin

Yox əgər sadəcə bəzi səhifələrdə görünməsini istəyirsizsə widgeti həmin səhifələrdə istifadə edin.
4. Proplar
username prop-unu widgetin düzgün çalışması üçün mütləq şəkildə verməlisiniz. Bu username sizin kofe.al saytında istifadə etdiyiniz istifadəçi adı olmalıdır.
isHoverable propu kursor ilə widgetin üzərinə gəldikdə sola doğru açılan kiçik popover-dir. İçərisində kofe.al/@username şəklində mətn olur(Default: false).
isActiveOnMobile propu ilə bu widgetin mobil cihazlarda göstərilib-göstərilməyəcəyini seçirsiz (Default: false).