Günümüzdəki layihələrdə qarşılaşdığımız bir neçə problemin həlli olan VS Code Remote haqqında yazmaq ehtiyacı duydum.
Problemlər
Daha əvvəl yazılmış bir layihəni development etmək.
Angular 6-da yazılmış bir tətbiqdə dəyişiklik etmək lazım olduqda, bunu etmək üçün komputerinizdəki node versiyasını aşağı salmalısınız.
Layihənin development mühitini komandaya yeni qoşulan bir üzvə ötürə bilmək.
Layihənizi .NET Core 3.0 və PostgreSQL 9.5.25 ilə yazmağa başlamısınız. Layihə böyüyüb və yeni üzvə qoşulmalıdır. Yeni qoşulacaq olan üzvün öz kompüterində bu versiyaları qurması lazımdır, yoxsa müəyyən edilə bilməyən problemlər yarana bilir.
Əməliyyat sistemi fərqi qalmadan development mühitini yarada bilmək.
.NET framwork ilə yazılmış bir layihədə dəyişlik etməlisiniz lakin MacOs-da bunu run edə bilmirsiniz. Bu kimi problemlərlə çox qarşılaşırıq.
Kompüterdə dillər və ya framework’lərin setup’larını yükləmək və zibilliyə çevrilməsi
Dəstək verdiyiniz layihələr çox ola bilir, onlarda istifadə olunmuş dillər və ya frameworklərin versiyaları fərqli olur. İmkan yoxdur ki, bunların hamısını kompüterinizdə yüklənmiş saxlayasınız. Bəzən versiyaları yüksəltmək və ya endirmək məcburiyyətində qalırıq.
Yuxarıda sadaladığım problemlərini Visual Studio Code və Docker birləşməsini istifadə edərək həll edə bilirik. Bunun üçün kompüterinizdə hər iki programın qurulu olması lazımdır.
Bunlardan əlavə olaraq VS Code içində Remote — Containers adlı plugini də quraşdırmanız lazımdır.

Əgər tapa bilməsəniz: https://marketplace.visualstudio.com/items?itemName=ms-vscode-remote.remote-containers
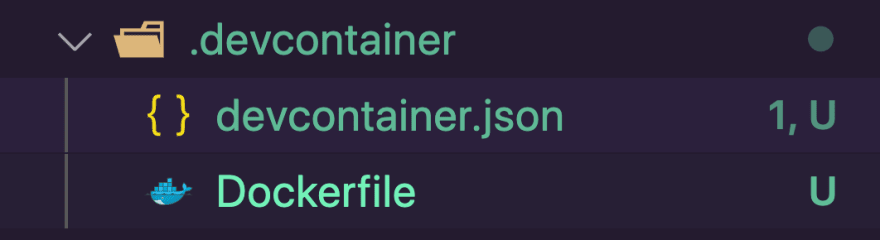
Layihənizin kök qovluğunda .devcontainer adlı bir qovluq yaratmalısınız. Developement mühiti üçün parametrləri burada saxlayacağıq.
Sonra bu qovluqda devcontainer.json və Dockerfile adlı iki fayl yaratmalısınız.
VS Code düzgün işləyə bilməsi üçün qovluq və faylların adlandırılması çox vacibdir.
Qovluq quruluşunuz aşağıdakı kimi olmalıdır:

Buradakı Dockerfile development üçün lazım olan mühiti seçmək üçündür. Layihənizə görə dəyişəcək bir məsələdir. Lazım olacaq layeri seçib FROM deyə başlada bilərsiniz və global olaraq qurulması lazım olan bütün əmrləri isə RUN ilə yaza bilərsiniz.
Dockerfile
FROM node:12.14.1-stretchRUN npm install -g eslint prettier
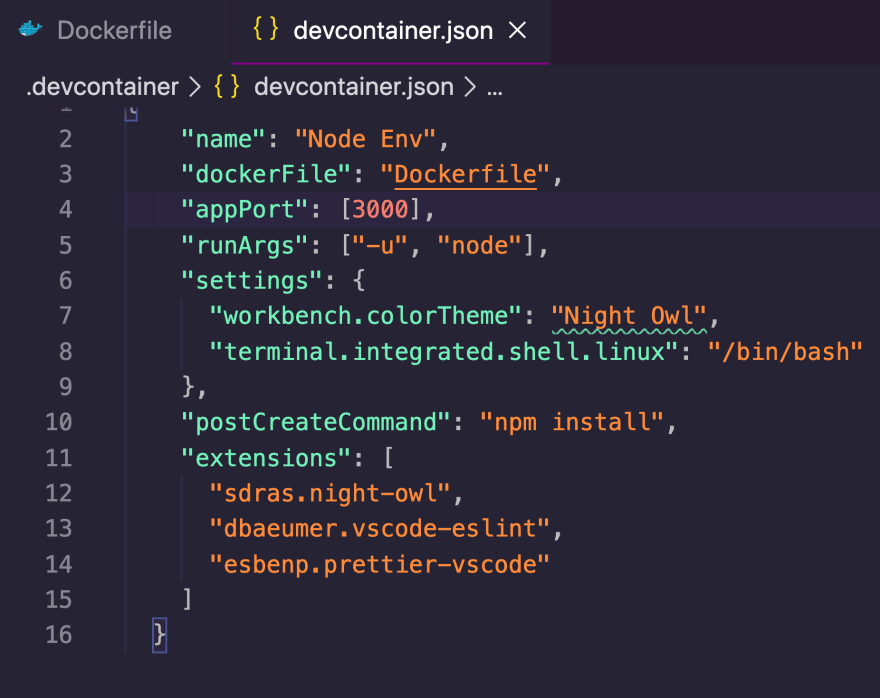
Sonra bütün parametrləri devcontainer.json-da konfiqurasiya edə bilərik. Burda container-imizin necə qurulacağı və işləməsi ilə bağlı parametrləri yaza bilərik.
devcontainer.json
{ "name": "Node.js Development Environment", "dockerFile": "Dockerfile", "appPort": 3000, "extensions": ["dbaeumer.vscode-eslint"], "settings": { "terminal.integrated.shell.linux": "/bin/bash" }, "postCreateCommand": "yarn install", // Comment out the next line to run as root instead. Linux users, update // Dockerfile with your user's UID/GID if not 1000. "runArgs": ["-u", "node"]}
- dockerfile — image qura bilməsi üçün lazım olan Dockerfile fayl yolu.
- appPort — konteyner işləyərkən local olaraq təqdim olunmalı port massividir.
- extensions — konteyner içində olmasını istədiyiniz VS Code extensions-larının Id-ləri olan massivdir.
- settings— konteyner-ə ötürülməsi lazım olan paramterlərdir.
- postCreateCommand— konteyner yaradıldıqdan sonra icra ediləcək əmr siyahısı.
- runArgs — Doker CLI işə düşərkən icra ediləcək əmrlərdir.
devcontainer.jsonüçün olan bütün parametrləri buradan tapa bilərsiniz.

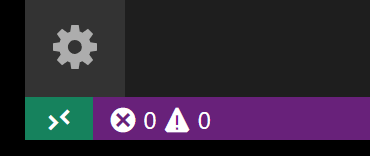
Yuxarıdakı təlimatları elədikdən sonra VS Code aşağı solda remote iconu olmalıdır.

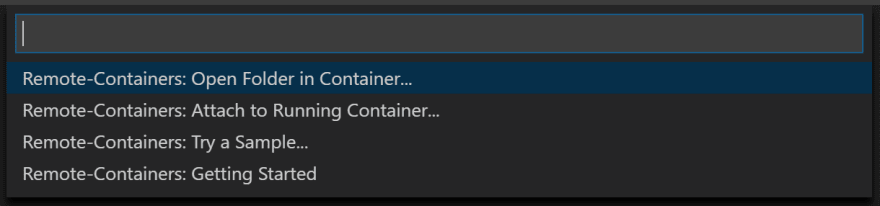
Ona klik etdikdə isə sizə seçimlər verəcək Ordan Open Folder in Container seçimi edin.

Əgər ilk dəfə edirsinizsə local-da olmayan Docker image yükləyəcək və VS Code ilə konteyner yaradacaq. İlk dəfə üçün biraz uzun çəkə bilər daha sonralarda isə çox qısa vaxtda olacaq.

Qurulma bitdikdən sonra isə development mühiti hazır vəziyyətə gəlir. Terminal ekranında yenisini əlavə edib yoxlaya bilərsiniz.
node --version; npm --version
Əlavə məlumatlar
Microsoft-un məlumatlarına baxa bilərsiniz : https://github.com/microsoft/vscode-dev-containers
Əgər məlumat bazası istifadə etmək istəsəniz docker-compose istifadə etməniz lazımdır. Bu barədə isə yaratdığım github reposundan məlumat ala bilərsiniz.
https://github.com/khazar-tech/vscode-dev-containers-samples